
Base element for layout design. It provides complex layout capabilities with embedded rows and columns, and relative pixel-positioning.
None.
| Properties Relative to Parent Cell | ||||||
|---|---|---|---|---|---|---|
| Name | Value Type | Default Value | Description | Comment | V. | Exp. |
|
v_align |
center |
Vertical alignment of the cell in its parent cell |
|
1.0 |
1.5 |
|
|
h_align |
center |
Horizontal alignment of the cell in its parent cell |
|
1.0 |
1.5 |
|
|
h_position |
|
Horizontal position of the cell in its parent cell. |
If defined, it deactivates the h_align property. Use this attribute for horizontal pixel-positioning. The position is relative to the parent cell. |
1.0 |
1.9.1 (read only) |
|
|
v_position |
|
Vertical position of the cell in its parent cell. |
If defined, it deactivates the v_align property. Use this attribute for vertical pixel-positioning. The position is relative to the parent cell. |
1.0 |
1.9.1 (read only) |
|
|
h_offset |
0 |
horizontal offset of the cell from the position computed by the layout engine. |
Using this property lets you move a cell without changing the layout around it. The position is relative to the parent cell. |
1.9.1 |
1.9.1 |
|
|
v_offset |
0 |
vertical offset of the cell from the position computed by the layout engine. |
Using this property lets you move a cell without changing the layout around it. The position is relative to the parent cell. |
1.9.1 |
1.9.1 |
|
|
flex |
0 |
flexibility of the cell. |
This attribute is used when the parent cell is a row or a column and has free space to distribute to children cells (for example for a fixed size parent cell that is larger than the sum of its children cell sizes). The remaining space will be distributed among children cells according to the flex attribute value. |
1.5 |
1.5 |
|
|
display |
true |
include/exclude the cell from the layout. |
When set to false, the content of the cell is not displayed (not visible) AND is not taken into account to compute the layout (the cell is ignored). |
1.5 |
1.5 |
|
| Cell Properties | ||||||
|---|---|---|---|---|---|---|
| Name | Value Type | Default Value | Description | Comment | V. | Exp. |
|
width |
number of pixels or percentage (1.1) |
|
Forced width of the cell. |
If not present, the width will be automatically computed from the children cells widths and layout rules. |
1.0 |
1.9.1 (pixels) |
|
height |
number of pixels or percentage (1.1) |
|
Forced height of the cell. |
If not present, the height will be automatically computed from the children cells heights and layout rules. |
1.0 |
1.9.1 (pixels) |
|
layout_type |
'row' or 'column' or 'layer_stack' |
column |
Selects a layout type for the cell. |
Determines how the children cells will be disposed inside the cell: as a row, a column or a stack of layers (each cell on top of each other, the first cell in the background, and the last one on the foreground). |
1.0 |
1.5 |
|
margin |
0 |
margin of the cell. |
May be overridden by the h_margin or v_margin attributes. |
1.0 |
No |
|
|
h_margin |
0 |
Horizontal margin of the cell. |
|
1.0 |
1.5 |
|
|
v_margin |
0 |
Vertical margin of the cell. |
|
1.0 |
1.5 |
|
|
spacing |
0 |
Space between children cells. |
|
1.0 |
1.5 |
|
|
internal_v_align |
center |
Vertical alignment of children cells group inside the cell. |
This attribute is useful only if the cell has a fixed size, and the sum of the sizes of the layouted children cells is different from the cell size. In this case you may want to choose how you align the children cells group inside the parent cell. Used only for 'column' type cell, the horizontal alignment being set individually for each child cell. |
1.0 |
1.5 |
|
|
internal_h_align |
center |
Horizontal alignment of children cells group inside the cell. |
This attribute is useful only if the cell has a fixed size, and the sum of the sizes of the layouted children cells is different from the cell size. In this case you may want to choose how you align the children cells group inside the parent cell. Used only for 'row' type cell, the vertical alignment being set individually for each child cell. |
1.0 |
1.5 |
|
| Inheritable properties: these text properties are inherited by children cells (and can be overridden) | ||||||
|---|---|---|---|---|---|---|
| Name | Value Type | Default Value | Description | Comment | V. | Exp. |
|
font_size |
number of pixels or percentage (1.2.2), with or without +/- sign (1.2.2) |
System default value |
Size of the font for any text contained in the cell. |
If the value starts with + or -, the resulting font size is incremented by this value from the current font size. If the value ends with a %, the resulting font size is the corresponding proportion of the current font size. This value is inherited by children cells but can be overridden. |
1.4.3 |
No |
|
font_height (deprecated, use font_size instead) |
number of pixels or percentage (1.2.2), with or without +/- sign (1.2.2) |
System default value |
Height of the font for any text contained in the cell. |
If the value starts with + or -, the resulting font size is incremented by this value from the current font size. If the value ends with a %, the resulting font size is the corresponding proportion of the current font size. This value is inherited by children cells but can be overridden. |
1.0 |
No |
|
font_width (deprecated, use font_size instead) |
number of pixels or percentage (1.2.2), with or without +/- sign (1.2.2) |
System default value |
Width of the font for any text contained in the cell. |
If the value starts with + or -, the resulting font size is incremented by this value from the current font size. If the value ends with a %, the resulting font size is the corresponding proportion of the current font size. This value is inherited by children cells but can be overridden. |
1.0 |
No |
|
font_weight |
'bold' or 'normal' |
System default value |
Weight of the font for any text contained in the cell. |
The value is inherited by children cells but can be overridden. |
1.0 |
No |
|
font_style |
'italic' or 'normal' |
System default value |
Style of the font for any text contained in the cell. |
The value is inherited by children cells but can be overridden. |
1.0 |
No |
|
font_quality |
'default' or 'no_anti_alias' or 'anti_alias' or 'cleartype' |
System default value |
Quality of the font. |
The value is inherited by children cells but can be overridden. |
1.0 |
No |
|
font_escapement |
0 |
Escapement (angle in degrees) of the font. |
The value is inherited by children cells but can be overridden. If the escapement of the font is non null, the formating options of the text widgets won't apply. |
1.0 |
No |
|
|
text_decoration |
'underline' or 'none' |
System default value |
Decoration of the text for any text contained in the cell |
The value is inherited by children cells but can be overridden. |
1.0 |
No |
|
text_color |
System default value |
Color of any text contained in the cell. |
The value is inherited by children cells but can be overridden. |
1.0 |
No |
|
All following examples use square bitmaps which size is 20x20 pixels. This will allow you to see easily the effects of the settings on the cells. These examples were not designed to look nice, just to teach the main concepts of Blue Cat's Skinning Language layout capabilities.
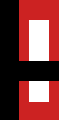
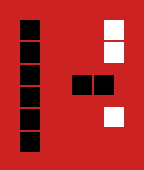
Combination of cells with default values:
<?xml version="1.0" encoding="utf-8" ?>
<SKIN language_version="1.0" background_color="#cc2222" repeat="true" layout_type="row">
<CELL layout_type="column">
<IMAGE image="black_square.bmp" />
<IMAGE image="black_square.bmp" />
<IMAGE image="black_square.bmp" />
<IMAGE image="black_square.bmp" />
<IMAGE image="black_square.bmp" />
<IMAGE image="black_square.bmp" />
</CELL>
<CELL layout_type="column">
<IMAGE image="white_square.bmp" />
<IMAGE image="white_square.bmp" />
<CELL layout_type="row">
<IMAGE image="black_square.bmp" />
<IMAGE image="black_square.bmp" />
</CELL>
<IMAGE image="white_square.bmp" />
</CELL>
</SKIN>

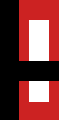
The same example with 2 pixels spacing and 10 pixels margin in all grouping cells (including 'skin' cell):
<?xml version="1.0" encoding="utf-8" ?>
<SKIN language_version="1.0" background_color="#cc2222" repeat="true" layout_type="row"
h_margin="10" v_margin="10" spacing="2">
<CELL layout_type="column" h_margin="10" v_margin="10" spacing="2">
<IMAGE image="black_square.bmp" />
<IMAGE image="black_square.bmp" />
<IMAGE image="black_square.bmp" />
<IMAGE image="black_square.bmp" />
<IMAGE image="black_square.bmp" />
<IMAGE image="black_square.bmp" />
</CELL>
<CELL layout_type="column" h_margin="10" v_margin="10" spacing="2">
<IMAGE image="white_square.bmp" />
<IMAGE image="white_square.bmp" />
<CELL layout_type="row" h_margin="10" v_margin="10" spacing="2">
<IMAGE image="black_square.bmp" />
<IMAGE image="black_square.bmp" />
</CELL>
<IMAGE image="white_square.bmp" />
</CELL>
</SKIN>

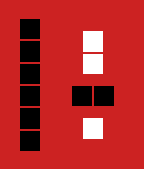
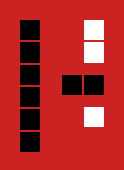
The same example with top alignment for right column and right alignment for white square images:
<?xml version="1.0" encoding="utf-8" ?>
<SKIN language_version="1.0" background_color="#cc2222" repeat="true" layout_type="row"
h_margin="10" v_margin="10" spacing="2">
<CELL layout_type="column" h_margin="10" v_margin="10" spacing="2">
<IMAGE image="black_square.bmp" />
<IMAGE image="black_square.bmp" />
<IMAGE image="black_square.bmp" />
<IMAGE image="black_square.bmp" />
<IMAGE image="black_square.bmp" />
<IMAGE image="black_square.bmp" />
</CELL>
<CELL layout_type="column" h_margin="10" v_margin="10" spacing="2" v_align="top">
<IMAGE image="white_square.bmp" h_align="right" />
<IMAGE image="white_square.bmp" h_align="right" />
<CELL layout_type="row" h_margin="10" v_margin="10" spacing="2">
<IMAGE image="black_square.bmp" h_align="right" />
<IMAGE image="black_square.bmp" h_align="right" />
</CELL>
<IMAGE image="white_square.bmp" h_align="right" />
</CELL>
</SKIN>

Note that if we remove the h_margin for the black square images row, the result is the following:
<?xml version="1.0" encoding="utf-8" ?>
<SKIN language_version="1.0" background_color="#cc2222" repeat="true" layout_type="row"
h_margin="10" v_margin="10" spacing="2">
<CELL layout_type="column" h_margin="10" v_margin="10" spacing="2">
<IMAGE image="black_square.bmp" />
<IMAGE image="black_square.bmp" />
<IMAGE image="black_square.bmp" />
<IMAGE image="black_square.bmp" />
<IMAGE image="black_square.bmp" />
<IMAGE image="black_square.bmp" />
</CELL>
<CELL layout_type="column" h_margin="10" v_margin="10" spacing="2" v_align="top">
<IMAGE image="white_square.bmp" h_align="right" />
<IMAGE image="white_square.bmp" h_align="right" />
<CELL layout_type="row" v_margin="10" spacing="2">
<IMAGE image="black_square.bmp" h_align="right" />
<IMAGE image="black_square.bmp" h_align="right" />
</CELL>
<IMAGE image="white_square.bmp" h_align="right" />
</CELL>
</SKIN>

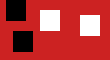
Now an example with pixel-positioning: the position is relative to the parent cell. Note that in this case neither margins nor spacing settings are visible for left and top, and that negative positioning also works
<?xml version="1.0" encoding="utf-8" ?>
<SKIN language_version="1.0" background_color="#cc2222" repeat="true" layout_type="row"
h_margin="10" v_margin="10" spacing="4">
<CELL h_position="3" v_position="0">
<IMAGE image="black_square.bmp" h_position="3" v_position="0" />
<IMAGE image="black_square.bmp" h_position="10" v_position="30" />
</CELL>
<CELL layout_type="column" h_position="40" v_position="15">
<IMAGE image="white_square.bmp" h_position="0" v_position="-5" />
<IMAGE image="white_square.bmp" h_position="40" v_position="0" />
</CELL>
</SKIN>

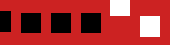
You can also use a mix of both techniques. It is very powerful but be careful not to get lost in your own layout creations! Note that we use here a size attribute and adjust the included cell's position with the h_align property.
<?xml version="1.0" encoding="utf-8" ?>
<SKIN language_version="1.0" background_color="#cc2222" repeat="true" layout_type="row"
h_margin="10" v_margin="10" spacing="4">
<!-- This cell is only horizontally positioned. Its vertical position is computed by the system from
its size and the parent cell vertical margin-->
<CELL h_position="1" layout_type="row" spacing="10" h_margin="5" v_margin="1">
<IMAGE image="black_square.bmp" h_position="-10" v_position="0" />
<!-- These images have no position setting. They will be positioned according to previous cell position
and parent cell spacing & margin setting -->
<IMAGE image="black_square.bmp" />
<IMAGE image="black_square.bmp" />
<IMAGE image="black_square.bmp" />
</CELL>
<CELL layout_type="column" v_position="0" width="50">
<IMAGE image="white_square.bmp" h_position="0" v_position="-5" />
<IMAGE image="white_square.bmp" h_align="right" />
</CELL>
</SKIN>

The first white square is cropped since its position is outside the main window (-5 in a parent cell which vertical position is 0). Same for the first black square, on the horizontal axis. The following black squares in the row follow the first one with the right “spacing” value.
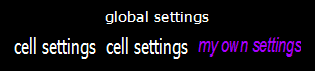
Here is a last example dealing with font properties: the root skin cell defines global settings for fonts that are overridden by children cells.
<?xml version="1.0" encoding="utf-8" ?>
<SKIN language_version="1.0" background_color="#000000" layout_type="column" h_margin="10"
v_margin="10" spacing="4" font_face="Tahoma" font_height="14" text_color="#ffffff"
font_quality="cleartype">
<TEXT value="global settings" />
<CELL layout_type="row" spacing="10" h_margin="5" v_margin="5" font_height="25">
<TEXT value="cell settings" />
<TEXT value="cell settings" />
<TEXT value="my own settings" text_color="#aa00ff" font_face="Courrier New" font_style="italic" />
</CELL>
</SKIN>